
Die folgende Lösungen sind nur für die von Photo Slideshow Maker erstellte Flash SWF Datei mit der HTML5 Vorlage. Wenn Sie basic Vorlage benutzen, bitte versuchen Sie diese Anleitung:
Legen Sie Flash(.swf) in die HTML Website ein
Wenn Sie Fortgeschritten Vorlage benutzen, bitte versuchen Sie diese Anleitung:
Erstellen Sie XML-Driven dynamische Flash Galerie
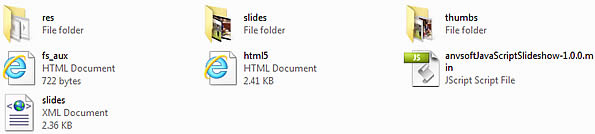
Wählen Sie eine HTML5 Vorlage für Ihre Foto Diashow, dann gehen Sie zur Veröffentlichen Seite und wählen Sie die Option "Nur die Flash-Datei erstellen", klicken Sie auf "Jetzt veröffentlichen". Nachdem es fertig ist, klicken Sie auf "Ausgabeordner öffnen". Sie können dann diese Dateien darin finden:

Sie sollen diese drei Ordner "res", "slides" und "thumbs" nicht umbenennen.
1. Öffnen Sie die von Photo Slideshow Maker erstellte Flash Datei "fs_aux" mit Text oder HTML Editor.
2. Kopieren Sie die Tags der Flash Datei von <div> bis </div>.
3. Öffnen Sie die bestehenden Website und kleben Sie die obene Tags in den Body der Website.
4. Bearbeiten Sie die Attributen der Tags für den Film.
Ändern Sie die Parameter der Höhe und Breite zum Anpassen.
5. Laden Sie die bearbeitete HTML Website und alle Dateien des Ordners (wie oben gezeigtes Bild in Schritt 1) auf den Server hoch. Platzieren Sie sie im gleichen Ordner.
* Nachdem Sie die HTML5 Diashow veröffentlicht haben, sollen Sie alle Dateien (diese Dateien: "res, slides, thumbs, anvsoftJavaScriptSlideshow-1.0.0.min.js, fs_aux.html, plants.html, slides.xml") des Ordners kopieren und in dem gleichen Ordner mit der HTML Website platzieren, in der Sie den Code einbetten. Wenn so, der Pfad der swf Datei in dem Code dürfe sich nicht ändern werden(als "xml_path=slides.xml").
* Bitte beachten Sie, dass die Pfade der js und xml sollen gleich sein, da sie in einer gleichen Ordner sind.
* Wenn die Flash Datei des Ordners mit der HTML Website nicht in einem gleichen Ordner wäre, bitte ändern Sie den Pfad der js und xml Datei in dem Code. Wie z.B., wenn Ihre HTML Website in dem Ordner "software" ist und die js und xml Datei in dem Ordner "software/slideshow/" ist, dürfen Sie den Pfad "anvsoftJavaScriptSlideshow-1.0.0.min.js?xml_path=slides.xml" zu "software/slideshow/anvsoftJavaScriptSlideshow-1.0.0.min.js?xml_path=software/slideshow/slides.xml" ändern.
* Wenn Sie 2 oder mehr HTML5 Slideshow in eine Website einfügen möchten, bitte verwenden Sie die Tags <iframe> </iframe> wie folgt.